证明你对JavaScript面向对象已经有一定的了解,如还有什么不理解的可以参考《面向对象JS基础讲解,工厂模式、构造函数模式、原型模式、混合模式、动态原型模式》,接下来讲一般通过那些方法完成JavaScript的继承。...
”javascript js kitty object 原型链 对象 构造函数 继承“ 的搜索结果
JavaScript 是基于原型的面向对象语言。也就是说,每个实例对象都具有一个原型。对象从该原型中继承属性和方法。这一篇将具体说说构造函数的继承。
了解构造函数原型对象的语法特征,掌握 JavaScript 中面向对象编程的实现方式,基于面向对象编程思想实现 DOM 操作的封装。基于原型对象的继承使得不同构造函数的原型对象关联在一起,并且这种关联的关系是一种链状...
对象都有_proto_属性,该属性指向它的原型对象,原型对象也是对象,也有_proto_属性,于是指向原型对象的原型对象,这样一层层形成的链式结构成为原型链,最顶层找不到则返回null。构造函数是一种特殊的函数,主要...
构造函数、原型实现继承的缺陷 ...这种方式同样适用于继承机制,用对象冒充继承构造函数的属性,用原型链继承 prototype 对象的方法。用这两种方式重写前面的例子,代码如下: 代码如下:function ClassA(sColo
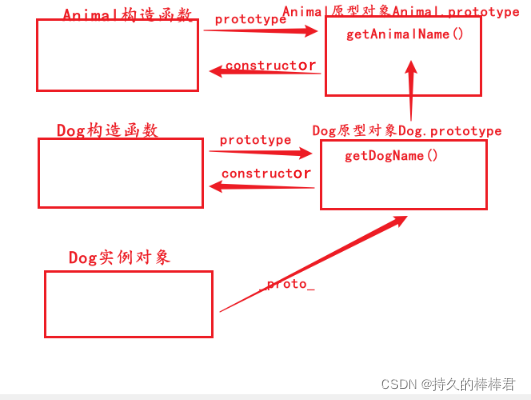
简单回顾一下构造函数、原型和实例的关系:每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针。那么,假如我们让原型对象等于另一个类型的实例,结果会...
每一个函数都有对应的prototype(箭头函数除外),可以试下打印 console.log(Cat.prototype), 其实它指向的是一个对象。每一个对象(除null外),都会有一个__proto__,可以用 console....原型链:可以理解为 原型的原型。
对象的原型:对象通过.__proto__找到对象的原型构造函数的原型:构造函数.prototype每个原型都有自己的原型:如Person.prototype.__proto__指向Object的原型js中所有的对象都继承自Object;Object的原型指向为null到...
在Javascript中不存在class的概念,它的class概念是通过构造函数(constructor)与原型链(prototype)来实现。 1.构造函数(constructor):创建对象时的初始化对象,总是与new 关键是一同出现。 构造函数存在以下...
掌握JavaScript继承的精髓:原型继承、构造函数继承以及组合继承的实现技巧
本文实例讲述了js对象继承之原型链继承的用法。分享给大家供大家参考。具体分析如下: 代码如下:[removed] //定义猫的对象 var kitty = {color:’yellow’,bark:function(){alert(‘喵喵’);},climb:...
原型链继承(对象间的继承)类式继承(构造函数间的继承) 原型链继承: 代码如下://要继承的对象var parent={name : “baba” say : function(){ alert(“I am baba”);}} //新对象var child = ...
一、首先说一下什么是对象? ES把对象定义为:“无序属性的集合,其属性可以包含基本值,对象和函数”。严格来讲,这就相当于说对象是一...ES中的构造函数可以用来创建特定类型的对象,用来在创建对象时初始化对象...
本文实例讲述了javascript基于原型...所有通过对象直接量创建的对象都具有同一个函数原型,并且可以通过Object.prototype获得对原型对象的引用,通过关键字new和构造函数调用创建的对象的原型就是构造函数的prototype属
文章目录构造函数与实例对象之间的关系原型简单的原型写法原型添加方法、属性解决数据共享问题原型中的方法相互访问实例对象使用属性和方法的层层搜索为内置对象添加原型方法原型链改变原型的指向原型最终指向 构造...
1、隐式原型和显示原型JavaScript 的所有对象中都有一个原型,称为隐式原型(__proto__)。隐式原型指向构建出这个实例的类的显示原型(prototype)。this.major = '语文'Student.prototype.type = '学生'let ...
一、首先说一下什么是构造函数: 构造函数:用来在创建对象时初始化对象。特点:构造函数名一般为大写字母... //Person构造函数创建对象,也可叫做实例化二、什么是原型? 原型:构造函数在创建的过程中,系统自动创...
一般情况下我们会把公共的属性定义到构造函数里面,而公共的方法放到原型对象身上。 在 JS 中,使用构造函数时要注意以下两点: 1.构造函数用于创建某一类对象,其首字母要大写2.构造函数要和 new 一起使用才有意义 ...
js中构造函数的继承
标签: javascript 原型模式 前端
【原型链】每个构造函数都有一个对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针。那么,如果原型对象等于另一个原型的实例,此时的原型对象将包含一个指向另一个原型的指针,...
javascript完整原型链详细图解(构造函数,原型,实例化对象) 一、首先说一下什么是构造函数: 构造函数:用来在创建对象时初始化对象。特点:构造函数名一般为大写字母开头;与new运算符一起使用来实例化对象。 ...
原型链继承
构造函数、原型和实例的关系:每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针。 如果让原型对象等于另一个对象的实例,这样原型对象将包含一个指向...
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地